தமிழில் HTML table பற்றிய அறிமுகம்
Table பற்றிய அறிமுகம்
எடுத்துக்கொண்டால் table என்பது
மிகவும் தேவைப்படுகின்ற விடயம் ஒன்றாக நோக்கப்படுகின்றது. பொதுவாக HTMLல் table, form இவை இரண்டும் மிகப்பெரும் முக்கிய விடயங்களாக நோக்கப்படுகிறது. எனவே இதுபற்றி அறிந்திருப்பது தேவைப்படான விடயமாகும்.
எனவே html ல் table பற்றிய சில விடயங்களை அறிந்து கொள்ளலாம்.
Table content
- Tr
- Td
- Table border
- Table bgcolor
- Align
- Valign
- Colspan
- Rowspan
- Width
- Height
- Cellspacing
- Border color
- Insert image
- Insert link
- Font color
இவை அனைத்தும் table க்கு தேவையான விடயங்கள் ஆகும்.
- Tr என்றால் table row என குறிப்பிடலாம்.பொதுவாக tr முக்கியமான தேவைப்பாடாகும்.இவ் tr ல் bgcolor,height,width,border, போன்ற அணைத்தையும் குறிபிட முடியும்.இதில் என்னவென்றால் அவை அனைத்தும் உருவாக்கப்படும் முழு tableயும் குறிக்கும்.
- Td என்றால் table deatails எனலாம்.இவ் td ல் bgcolor,height,width,border, போன்ற அணைத்தையும் குறிபிட முடியும்.இதில் என்னவென்றால் அவை அனைத்தும் உருவாக்கப்படும் அந்த table மட்டுமே குறிக்கும்.
- Colspan என்பது கிடையாக காணப்படும் பெட்டிகளை அகலத்தில் மாற்றம் செய்வதாகும்.
- Rowspan என்பது காணப்படும் பெட்டிகளை மேலிருந்து கீழ் நோக்கி உயரத்தில் மாற்றம் செய்வதாகும்.
- Insert link என்பது லிங்கை add பன்னுவதாகும்.இதற்கான coding ஆக. <a href=""> என்ற coding பயன்படுத்தப்படும்.
ஆரம்பத்தில் எவ்வாறு table உருவாக்குவது என நோக்கலாம்.
<html>
<head><center> <h1> how to create a table <h1> </center>
<title> table </title>
</head>
<body bgcolor="green">
<br>
<br>
<br>
<br>
<table border="1" cellspacing="2" border color="white" height="500" width="750" align="center">
<tr bgcolor="yellow">
<td align="center"> arts</td>
</tr>
<tr bgcolor="red"align="center">
<td>sceince</td>
</tr>
<tr bgcolor="blue"align="center">
<td>commerce</td>
</tr>
</table>
</body
</html>
இவை பற்றிய சிறிய விளக்கம்.
- <html> இவ் coding html start coding ஆகும்.
- <head><center> <h1> how to create a table <h1> </center> <title> table </title> </head> .இதில் head என்பதை குடுத்து head இற்குல் வரும் how to creat a table என்ற வாசகத்தை நடுவிற்கு கொண்டு செல்ல center coding பயன்படுத்தப்பட்டுள்ளது.இதில் எழுத்தை பெரிதாக்க h1 coding கொடுக்கப்பட்டுள்ளது. அத்துடன் இப் பக்கத்தின் title ஆக table கொடுக்கப்பட்டுள்ளது.
- <body bgcolor="green"><br><br><br><br> இதில் body கு பச்சை நிற பின்னணி நிறம் கொடுக்கப்பட்டுள்ளது.மற்றும் br மூலம் மூன்று தடவை கீழ் செல்லப்பட்டுள்ளது.
- <table border="1" cellspacing="2" border color="white" height="500" width="750" align="center">
இவற்றில் table என்ற coding கொடுக்கப்பட்டுள்ளது.ஒரு table உருவாக்க முன்னர் கட்டாயம் table என்ற coding ஐ உள்ளிடுதல் அவசியம் ஆகும்.அதாவது table என்ற codingல் கொடுக்கப்படும் மற்றவை அனைத்தும் முழு table ஐ பிரதிபலிப்பு செய்யும். Border என்பது tableக்குரிய border அளவாகும்.
Cellspacing என்பது cellகளுக்கிடையிலான இடைவெளியாகும்.
Border color என்பது border இன் நிறமாகும்.
Height என்பது table கு கொடுக்கப்பட்டுள்ள உயரமாகும்.
Width என்பது table கு கொடுக்கப்பட்டுள்ள அகலமாகும்.
Align என்பது table கு கொடுக்கப்பட்ட இடத்தினை குறிக்கும்.
5.<tr bgcolor="yellow">
<td align="center"> arts</td>
</tr>
இவற்றில் tr என்று ஆரம்பத்தில் கட்டாயம் கொடுக்க வேண்டிய விடயமாகும்.இவற்றில் கொடுக்கப்படும் மற்ற விடயங்கள் அந்த பெட்டியை பிரதிபலிப்பு செய்யும்.இதில் background நிறமாக மஞ்சள் நிறமாக இருக்கும்.arts என்பது அதற்கு உள் காணப்படும் பெயராகும்.
ஆகவே இதே போல் மற்ற அனைத்தும் நோக்க வேண்டும்.
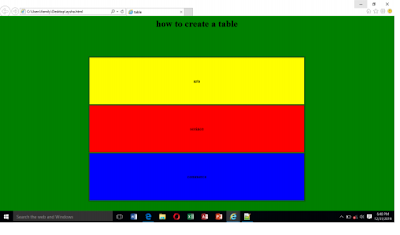
இக் coding உள்ளிடுவதன் மூலம் வரும் படத்தை நோக்குவாம்.
இவை தணி table உருவாக்கும் விதம் மற்றும் கீழ் கீழாக உருவாக்கும் விதம் ஆகும்.
எனவே அடுத்த பகுதியாக இரண்டு tables ஐ அருகருகே அமைப்பது பற்றி நோக்குவோம்.
இவற்றில் ஏதும் பிரச்சினை எழுந்தால் comment box ல் comment பண்ணவும்.
இவற்றில் ஏதும் பிரச்சினை எழுந்தால் comment box ல் comment பண்ணவும்.

Comments