Html தமிழில்
Html codings
இவ் Html ல் ஒவ்வொரு விடயத்தையும்
செய்வதற்கு ஒவ்வொரு coding உள்ளது. பொதுவாக Htmlக்கு சில பொதுவான இயல்புகள் உள்ளது.
அவையாவன.
1.<> Tags காணப்படும்
2.html என்று ஆரம்பிக்க வேண்டும்.
3.head ,title,body, போன்றவை காணப்படும்.
4.save பன்னும் போது .HTML என்று save பன்னுதல் வேண்டும்.
முதலாவது எப்படி coding செய்வது என்று பார்ப்போம்.
முதலாவதாக HTML MAIN CONTENT
போன்றவையை கணிணியில் உள்ளிடல் வேண்டும்.
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
இவைகளே HTML முக்கிய பகுதிகளாகும்.
இதன் பின்னர் title மற்றும் head போன்றவைகளை செலுத்தல் வேண்டும்.
<html>
<head> UNIVERSITY FIRST ASSESMENT
<title> MY FIRST WEB PAGE </title>
</head>
<body>
</body>
</html>
இவைகளை உட்செலுத்திய பின் கணினியில் தோன்றும் விதம்
My first web page என்பது இந்த page இன் தலைப்பாகவும் University first assessment என்பது intha artical இன் தலைப்பாகவும் காணப்படும்.
எவ்வாறு HEADINGS, BG COLOR ,FONT
COLOR AND BOLD, ITALIC போன்றவையை கணிணியில் உள்ளிடல் செய்வது
Heading வகைகள்
<H1>
<H2>
<H3>
<H4>
<H5>
Font color format
<FONT COLOR=”YELLOW” >
Bold format
<b>
Italic format
<I>
Page Break format
<Br>
<html>
<head> UNIVERSITY FIRST ASSESMENT
<title> MY FIRST WEB PAGE </title>
</head>
<body BGCOLOR=”GREEN”>
<H1>THIS IS THE HEADING CREATING
MOMENT </H1>
<H2> THIS IS THE SECOND HEADING </H2>
<H3> THIS IS THE SECOND HEADING </H3>
<FONT COLOR=”YELLOW” ><b>peradeniya</b>
UNIVERSITY IS BEST IN S<i>srilanka </i></FONT>
</body>
</html>
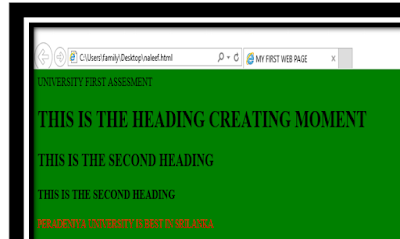
இவைகளை உட்செலுத்திய பின் கணினியில் தோன்றும் விதம்
எவ்வாறு order list and unorder list போன்றவையை கணிணியில் உள்ளிடல் செய்வது
<html>
<head> UNIVERSITY FIRST ASSESMENT
<title> MY FIRST WEB PAGE </title>
</head>
<body BGCOLOR="GREEN">
<ul type="square">
<li> computer system </li>
<li>os </li>
<li> word processing </li>
<li>spred sheet </li>
<li>presentation </li>
<li>web developping </li>
<li> internet </li>
<li>computer network </li>
</ul>
<ol type="A">
<li> computer system </li>
<li>os </li>
<li> word processing </li>
<li>spred sheet </li>
<li>presentation </li>
<li>web developping </li>
<li> internet </li>
<li>computer network </li>
</ol>
</body>
</html>
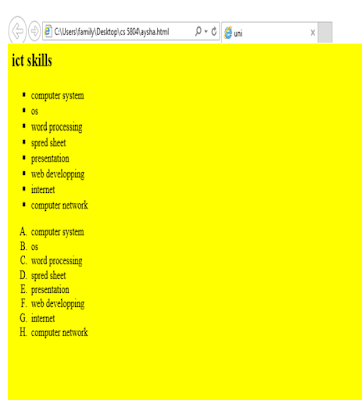
இவைகளை உட்செலுத்திய பின் கணினியில் தோன்றும் விதம்
Order list மற்றும் unorder list இன் வகைகள்.
Order list என்பது Number,capital letter,simple letter,உரோமன் எழுத்தையும் கொண்டிருக்கும்.
Capital letter இட வேண்டும் என்றால்
<Ol types="A">
Simple letters இட வேண்டும் என்றால்
<Ol types="a">
உரோமன் இலக்கம் இட வேண்டும் என்றால் இது simple (i ) என்ற எழுத்து மூலம் வகை குறிக்கப்படும்
<Ol types="i">
Unorder list என்பது bulletts இனை கொண்டிருக்கும்.misc ,circle,square,box போன்ற bullets இனை கொண்டிருக்கும்.
<ul types="misc"> இது வட்டவடிவில் காட்சியளிக்கும்.மற்றும் அவ்வட்டம் உட்பக்கம் நிறந்தீட்டபடாது போல் காட்சியளிக்கும்.
<ul types="square"> இது பெட்டி வடிவமைப்பு கொண்டதாகும்.
<ul types="circle"> இது வட்டவடிவில் காட்சியளிக்கும்.மற்றும் அவ்வட்டம் உட்பக்கம் நிறந்தீட்டபட்டது போல் காட்சியளிக்கும்.
எவ்வாறு order list and unorder list types போன்றவையை கணிணியில் உள்ளிடல் செய்வது
<html>
<head>
<title>uni</title>
</head>
<body bgcolor="yellow">
<h2>ict skills</h2>
<ul type="square">
<li> computer system </li>
<li> computer system </li> </ul>
<ul type="misc">
<li>os </li>
<li>os </li></ul>
<ul type="circle">
<li> word processing </li>
<li> word processing </li></ul>
<ul type="box">
<li>spred sheet </li>
<li>spred sheet </li></ul>
<ol type="A">
<li> computer system </li>
<li> computer system </li>
</ol>
<ol type="i">
<li>os </li>
<li>os </li>
</ol>
<ol>
<li type="number"> word processing </li>
<li type="number"> word processing </li>
</ol>
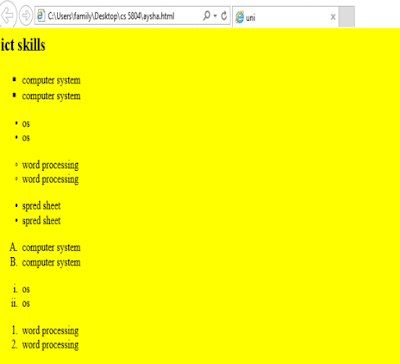
இவைகளை உட்செலுத்திய பின் கணினியில் தோன்றும் விதம்
இவையே சாதரன page html coding ஆகும்.
இவற்றில் ஏதும் பிரச்சினை எழுந்தால் comment box ல் comment பண்ணவும்.
இத்தளத்தில் போடும் அணைத்து விடயங்களும் உங்களுக்கு கிடைக்க வேண்டும் என்றால் நன்றாக கீழ் பகுதிக்கு சென்று veiw web version ஐ கிளிக் செய்யவும். அதன் பின்னர் வலது பக்கத்தில் follow என்ற button ஐ கிளிக் செய்யவும்.மற்றும் இடது பக்கத்தில் subscribing button ஐ கிளிக் செய்யவும்.
N.m.Naleef
Eastern University
Srilanka





Comments